Если верхний элемент имеет свойство float:left или float:right, то следующий за ним элемент отказывается создавать отступ margin. Ниже о том, как решить такую проблему.
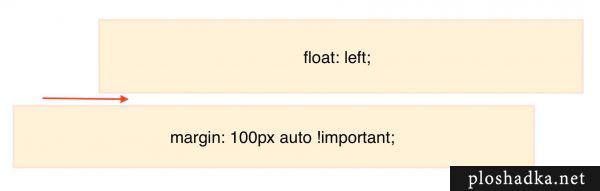
Даже, если поставить большой отступ и выставить свойство !important, результата не будет:
Решение 1
Можно между этими двумя элементами поставить пустой элемент div, со свойством:
Решение 2
Применить ко второму объекту свойство:
Обычно этого достаточно, но бывает необходимо добавить и другие свойства:
clear:both;
Минусом второго варианта является то, что перестаёт работать центровка:
width: 80%;
Однако её можно заменить на мнимую (отступить с двух сторон), хотя это не так удобно, если дизайн предполагает адаптивную вёрстку: