Пример проекта на реактивном (интерфейс страницы автоматически и постоянно реагирует на изменение данных на нем) фреймворке Svelte. Свелт легко интегрируется в любой язык веб-программирования где работает JavaScript.
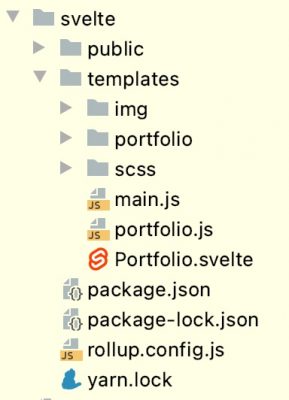
Стандартная структура файлов на Svelte:

Разберем основные директории и файлы по отдельности. Те директории или файлы, которые нниже не будут описаны, но присутствуют на изображениях, являются необязательными.
svelte/rollup.config.js
Конфигурация svelte строится на основах сборщика rollup.js.
Внутри мы импортируем нужные нам в проекте модули отвечающие за обработку изображений, стилей, JavaScript кода и шаблонов на Svelte.
Рабочий пример кода:
import resolve from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
import livereload from 'rollup-plugin-livereload';
import {terser} from 'rollup-plugin-terser';
import copy from 'rollup-plugin-copy'
const production = !process.env.ROLLUP_WATCH;
// SCSS
import sveltePreprocess from 'svelte-preprocess';
const preprocess = sveltePreprocess({
postcss: {
plugins: [require('autoprefixer')],
},
},
);
export default [
{
input: 'templates/portfolio.js',
output: {
sourcemap: true,
format: 'iife',
file: 'public/portfolio/build/portfolio.js',
},
plugins: [
svelte({
// enable run-time checks when not in production
dev: !production,
// we'll extract any component CSS out into
// a separate file - better for performance
css: css => {
css.write('public/portfolio/build/portfolio.css');
},
// SCSS
preprocess,
}),
// If you have external dependencies installed from
// npm, you'll most likely need these plugins. In
// some cases you'll need additional configuration -
// consult the documentation for details:
// https://github.com/rollup/plugins/tree/master/packages/commonjs
resolve({
browser: true,
dedupe: ['svelte']
}),
commonjs(),
// In dev mode, call `npm run start` once
// the bundle has been generated
!production && serve(),
// Watch the `public` directory and refresh the
// browser on changes when not in production
!production && livereload('public/portfolio'),
// If we're building for production (npm run build
// instead of npm run dev), minify
production && terser(),
copy({
targets: [
{src: 'templates/img/*', dest: 'public/portfolio/build/img'}
]
})
],
watch: {
clearScreen: false
}
}
];
function serve() {
let started = false;
return {
writeBundle() {
if (!started) {
started = true;
require('child_process').spawn('npm', ['run', 'start', '--', '--dev'], {
stdio: ['ignore', 'inherit', 'inherit'],
shell: true
});
}
}
};
}
svelte/templates/
Директория шаблонов выглядит так:
svelte/templates/portfolio.js
Это основной файл подключения шаблона. Внутри код:
const portfolio = new Portfolio({
target: document.body,
props: {
name: 'Portfolio'
}
});
export default [
{portfolio}
];
svelte/templates/Portfolio.svelte
Это обычный шаблон svelte.
Структура файла состоит из трех частей:
1. Скрипты (импорты) и код js
import {Tabs, Tab, TabList, TabPanel} from 'svelte-tabs';
import {onMount} from "svelte";
import Settings from './portfolio/Settings.svelte';
import {getCookieName, getFetch} from "./main";
let nameOfShare = getCookieName('nameOfShare');
let ticker = getFetch('get-share-in-portfolio/' + nameOfShare);
</script>
2. Основной блок кода
<div class="flex-table">
<div class="tables-column">
<ShareResults/>
</div>
<div class="tables-column">
<LivePrice/>
<ShareCountProfit/>
</div>
<div class="tables-column">
<SharePrices/>
</div>
</div>
<ShareOperations/>
</main>
3. Стили.
Стили могут быть глобальными (импортировать из другого файла) или конкретными (если стили писать внутри шаблона) для текущего файла (шаблона).
Это может быть обычный css или препроцессор scss. (Если подключен в файле rollup.config.js. У нас подключен.)
@import 'scss/app';
.tables-column {
margin: 8px 0 0;
}
</style>
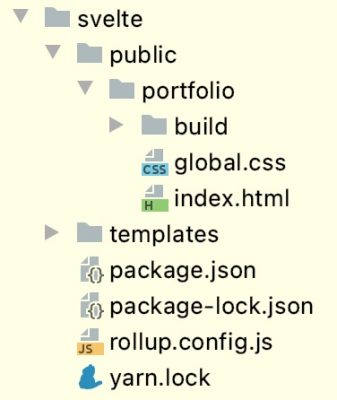
svelte/public/portfolio
svelte/public/portfolio/index.html
Содержимое файла (подключает наш js из которой состоит страница и стили к ней):
<html lang="en">
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width,initial-scale=1'>
<title>Портфель</title>
<link rel='stylesheet' href='global.css'>
<link rel='stylesheet' href='build/portfolio.css'>
<script defer src='build/portfolio.js'></script>
</head>
<body>
</body>
</html>
svelte/public/portfolio/build
Содержимое этой директории будет сгенерировано автоматически, когда мы запускаем: