Один из последних инструментов панели разработчиков для определения используемых файлов при загрузке страницы.
С помощью этого инструмента можно узнать какие строчки стилей и скриптов обрабатываются при загрузке или взаимодействии со страницей. Обработанные участки выделяются темно-синим, необработанные красным.
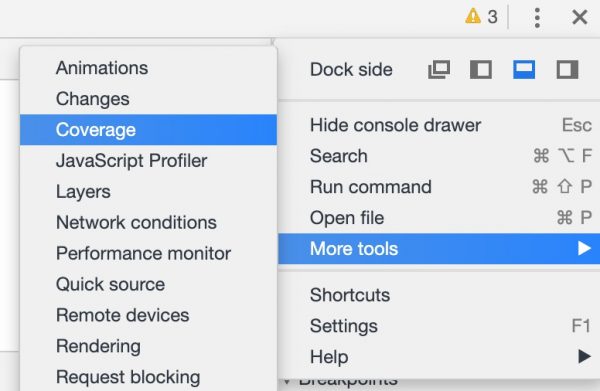
Вкладка называется coverage. Открыть ее можно здесь: