Любая разработка приложения на Python начинается из локальной среды. Создадим проект (приложение или сайт) на микрофреймворке Flask для последующей транспортировки его на сервер. Пример будет дан для Mac OS, но для Windows примерно все то же самое.
Этот материал из цикла статей по разработке сайтов на python: от локальной разработки до развертывания на удаленном сервере.
Сначала надо обновить версию python через Homebrew.
Создание проекта на Flask
Для работы с python есть несколько программ IDE. Я отдаю предпочтение PyCharm и далее будут примеры с ним.
Создать виртуальную среду разработки можно через PyCharm или самостоятельно. Ниже приведены 2 варианта.
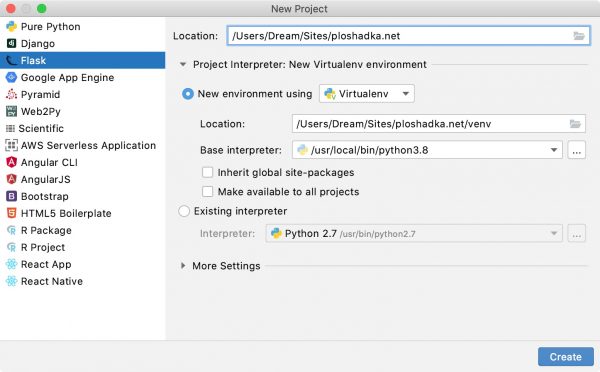
а) Через PyCharm
Создание проекта через PyCharm:
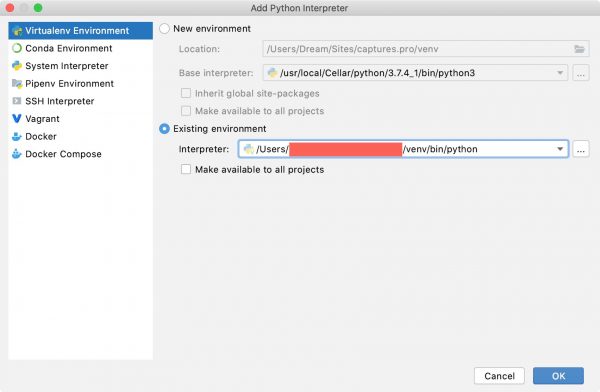
В этом случае PyCharm сам установит интерпретатор. Но иногда интерпретатор приходится в настройках указывать самостоятельно, потому что PyCharm может его не видеть. Такое случается после обновления python на новые версии.
Кроме этого, в процессе создания проекта на PyCharm он сам установит необходимые файлы и зависимости для Flask.
б) Самостоятельно
Создадим сами виртуальное окружение для python:
Зайдем в виртуальное окружение:
Обновляем систему управления пакетами pip:
Установка всех пакетов с обновлением до последней версии:
Далее в настройках PyCharm выбираем интерпретатор установленного виртуального окружения. Это же необходимо сделать, если мы вдруг обновляем версию python для своего виртуального окружения.
Теперь устанавливаем flask:
Устанавливаем SQLAlchemy:
pip install Flask-Migrate
pip install psycopg2-binary
Устанавливаем сервер uwsgi. Он понадобится в дальнейшем на продакшене:
pip install uwsgi flask
Структура проекта
Структура проекта будет создана автоматически, в случае создания проекта на Flask через PyCharm.
Если был выбран пусть ручного создания, то создадим следующую структуру:
. app
.. __init__.py
.. models.py
.. templates
. venv (был создан выше)
. run.py (будем запускать в локальной разработке)
. wsgi.py (будет использован на продакшене)
. config.py (секретная конфигурация для соединения с БД и не только)
. config-extended.py (конфиг для общих директив)
. .gitignore (понадобится когда будем заливать в git)
Внутрь файла run.py запишем:
if __name__ == "__main__":
app.run()
Внутрь файла wsgi.py тоже самое, но с указанием сервера:
if __name__ == "__main__":
app.run(111.111.111.111)
Внутри файла __init__.py в директории app вставляем:
from flask_login import LoginManager
from flask_sqlalchemy import SQLAlchemy
from flask_migrate import Migrate
from config import Config
def create_app():
app = Flask(__name__)
app.config.from_object(Config)
app.config.from_pyfile('../config-extended.py')
return app
app = create_app()
db = SQLAlchemy(app)
migrate = Migrate(app, db)
# Ставим редирект, если пользователь не авторизован, для страниц где обязательна авторизация
login_manager = LoginManager(app)
login_manager.login_view = 'admin_blueprint.login'
Мы также добавили LoginManager, чтобы потом не возвращаться сюда с этим. О нём будет сказано позже.
Прежде чем отправиться дальше, разберем конфигурационные файлы для Flask.
Теперь, если мы запустим команду (но прежде LoginManager должен быть закомментирован, мы его пока не установили):
Наш сервер запустится:
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
INFO:werkzeug: * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
INFO:werkzeug: * Restarting with stat
Сейчас по указанному адресу будет красоваться надпись «Not Found», т.к. мы ничего пока не выводим. Однако далее мы сделаем административную панель на Flask и она заработает по адресу:
Но прежде надо создать базу данных и внедрить SQLAlchemy для работы с ней.



Постоянно выдает ошибку: «cannot import name ‘Config’ from ‘config’ (C:\flask\lvenv\config.py)»
Ошибку выдает где? Ошибка сообщает что из файла config не может достать Config. Если это понятно, то надо искать причину, почему он не видит Config в файле config. Может там его нет, а может ссылка указана неправильным образом.
На Windows не получается установить сервер uwsgi. Погуглил ошибку — как-то замудрёно всё…