Инструкция по добавлению кнопок (quicktags) в текстовой редактор WordPress для формы комментариев.
Есть несколько способов добавить кнопки.
1. Добавление кнопок через плагин
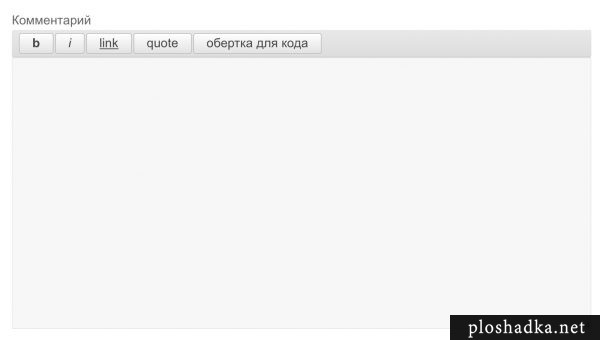
Самый простой – воспользоваться плагином Basic Comment Quicktags или альтернативными. Он добавляет самые популярные кнопки в текстовой редактор. Автор остановился на четырех самых основных кнопках и принципиально решил не добавлять другие.
Кнопка «обертка для кода» добавлена мной. Вы также можете добавить дополнительные кнопки самостоятельно, по схожей инструкцией добавления кнопок в обычный редактор.
А именно надо открыть файл плагина quicktags.js и добавить туда свой тег по форме:
Возможно существует более изящный способ добавить новые теги через файл functions.php, чтобы не лезть в сам плагин. Но автор специально не сделал никаких хуков, а других способов я пока не знаю.
2. Добавление через файл functions.php
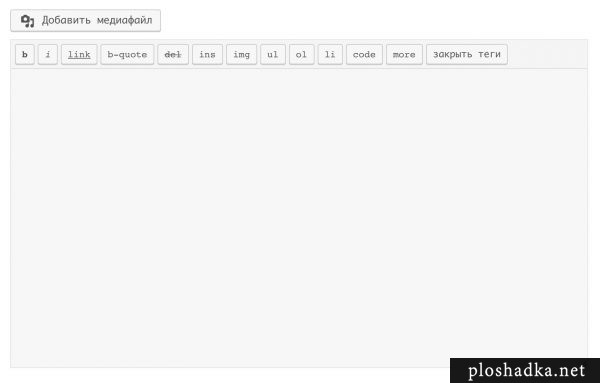
Можно вывести редактор без плагинов. Нужно добавить в файл функций своего сайта на WordPress следующий код:
add_filter( 'comment_form_field_comment', 'comment_editor' );
function comment_editor()
{
global $post;
ob_start();
wp_editor( '', 'comment', array('textarea_rows' => 15, 'teeny' => true, 'quicktags' => false, 'media_buttons' => true) );
$editor = ob_get_contents();
ob_end_clean();
// make sure comment media is attached to parent post
$editor = str_replace( 'post_id=0', 'post_id='.get_the_ID(), $editor );
return $editor;
}
А чтобы он работал и при клике ответить, добавить еще следующее:
add_action( 'wp_enqueue_scripts', '__THEME_PREFIX__scripts' );
function __THEME_PREFIX__scripts()
{
wp_enqueue_script('jquery');
}
add_filter( 'comment_reply_link', '__THEME_PREFIX__comment_reply_link' );
function __THEME_PREFIX__comment_reply_link($link)
{
return str_replace( 'onclick=', 'data-onclick=', $link );
}
add_action( 'wp_head', '__THEME_PREFIX__wp_head' );
function __THEME_PREFIX__wp_head()
{
echo "
<script defer>
jQuery(function($){
$('.comment-reply-link').click(function(e){
e.preventDefault();
var args = $(this).data('onclick');
args = args.replace(/.*\(|\)/gi, '').replace(/"|\s+/g, '');
args = args.split(',');
tinymce.EditorManager.execCommand('mceRemoveEditor', true, 'comment');
addComment.moveForm.apply( addComment, args );
tinymce.EditorManager.execCommand('mceAddEditor', true, 'comment');
});
});
</script>";
}
/* Comment form with buttons end */
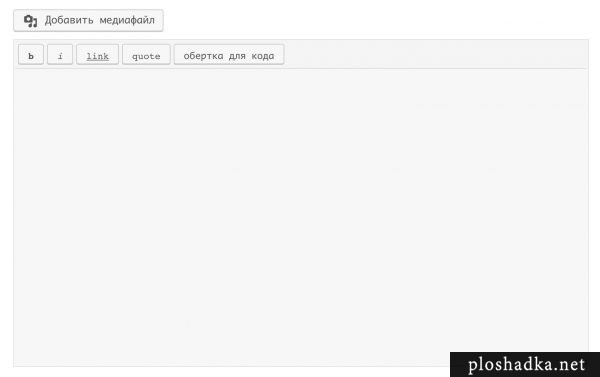
3. Сочетание плагина и функций WordPress
Или можно в сочетании с предыдущим плагином добавить только кнопку добавить медиафайл:
function comment_editor()
{
global $post;
$settings = array(
'textarea_name' => '',
'editor_class' => 'comment-form-comment',
'tinymce' => true,
'quicktags' => false,
'media_buttons' => true
);
wp_editor( '', 'comment', $settings );
$editor = ob_get_contents();
ob_end_clean();
// make sure comment media is attached to parent post
$editor = str_replace( 'post_id=0', 'post_id='.get_the_ID(), $editor );
return $editor;
}