В один прекрасный момент я перестал использовать чужие темы для своих сайтов на WordPress и сделал свою собственную. Расскажу для чего может потребоваться своя тема.
В этой статье я рассматриваю как верстать тему лишь отчасти. Она больше о философии вёрстки сайтов на WordPress и вообще вёрстки в целом.
Разнообразие и ужас сторонних WordPress тем
Для WordPress создано очень много тем. На любой вкус и цвет. И большинство из них имеет ряд недостатков.
Много ненужных классов и стилей
В погоне за универсальностью, в каждый шаблон вносят сотни функций и стилей. Многие названия стилей в темах даже не описываются в файлах стилей. А внедрены в тему, на всякий случай, если кто-то захочет изменить дизайн сайта. Предполагается, что это проще, не надо будет лезть в файлы шаблона и добавлять свои стили.
Другая значительная часть CSS правил, которые всё же прописаны в файле style.css, не используется. Потому что часть из них описывает вывод каких-нибудь сторонних плагинов, которую поддерживает тема, дополнительных менюшек, виджетов и Бог знает чего ещё. Предусмотрено всё что только задумал создатель такой WordPress темы.
Сбросы настроек CSS
Кроме того стили в файле style.css напичканы сбросами настроек, которые должны помочь сайту иметь правильный вид. Ведь куча различных элементов на одном сайте может привести к непредсказуемому результату, если заранее не сделать сброс всех параметров.
Что делает большая их часть мне, например, не всегда понятно. Изучать каждую непонятную строчку порой некогда, а верить, что так и должно быть не мой случай.
Верстки с помощью фреймворков
Стоит ли говорить, что большинство тем верстаются с помощью фреймворков (framework), которые значительно ускоряют процесс вёрстки, но добавляют одновременно столько «хлама», что потом копаться внутри темы без того же самого фреймворка просто невозможно.
Чрезмерно усложнённая структура темы
В результате CSS файл чужой WordPress темы разрастается до неимоверных размеров. А в самих файлах чего только нет.
Когда хочется что-то изменить, приходится рыскать среди большого количества непонятных функций и стилей. Отступ поправить и то сделать трудно. Правишь в одном месте, ничего не происходит, потому что это же свойство зачем-то дублируется и в других местах. Если спустя какое-то время всё-таки удаётся найти и поменять нужное свойство, то это может привести к неожиданным результатам. Где-то и что-то в дизайне «поплывет».
А если хочется отцентрировать что-то, там смешиваются ещё десяток других стилей и обычные правила просто-напросто отказываются работать. Приходится искать на просторах Интернета другие способы центровки и ко всему этому внедрять !important;, который не желателен и в большинстве случае, если правильно верстать совсем не обязателен.
Минусы чужих тем на WordPress
Все эти сторонние темы создаются преимущественно для «домохозяек», которым некогда и неинтересно разбираться в тонкостях html или css. В результате туда добавляют множество функций, которые я никогда не использовал.
Взять самое простое — добавление логотипа в виде изображения. Это можно сделать через панель администрирования сайта, если заранее была добавлена функция в шаблон темы сайта. А сейчас она добавлена практически везде.
Когда нужно поставить логотип в непредусмотренное для него место, от этой функции никакой пользы. А ведь для неё написаны десятки PHP строк только для того, чтобы пользователь мог добавить одно единственное изображение. Когда вместо этого, в нужном месте файла, достаточно прописать всего одну строчку:
И так по всем функциям. Много бесполезного для отдельно взятого человека. Напичкано всё подряд, ведь одному может понадобится одно, а другому другое.
Я также уже очень давно не использую виджеты через панель администрирования. Слишком мало свойств, по которым можно вывести желаемое меню. Либо надо использовать плагины, а это дополнительные ресурсы для сайта. Потому что, чтобы вывести блок ссылок в меню на сайте посредством плагина, в самом плагине требуется описать кучу функций.
Гораздо проще зайти в sidebar.php и вывести нужные рубрики обычным способом:
<h3 class="widget-title">Страны</h3>
<ul>
<?php
$args = array(
'title_li' => 0,
'orderby' => 'name',
'show_count' => 0,
'use_desc_for_title' => 0,
'exclude' => '43,22', // исключены страны Африки
'hide_empty' => 1,
// не обязательные
'depth' => 1,
);
wp_list_categories($args);
?>
</ul>
</div>
В таком небольшом участке кода имеется и список нужных рубрик и требуемая сортировка и даже исключены неугодные категории. И всё это работает без какого-либо плагина.
Минусы дочерних тем для WordPress
Самым первым этапом моего использования WordPress была переделка понравившихся тем.
Затем я внедрял элементы в стороннюю тему, не меняя её, через подключения дополнительных файлов. Саму тему старался не модифицировать, на случай если захотелось бы её обновить, когда разработчики темы добавят в неё улучшения.
Однако со временем всё усложнялось так, что обновиться без головной боли и бессонных ночей уже не было возможности. Так что я ничего не трогал и со временем какие-то функции просто устаревали и генерировали ошибки.
И только спустя много лет я узнал о дочерних темах и понял, что раньше использовал костыли. Ведь можно не трогать файлы чужой темы, а модифицировать их копии в отдельной папке.
Но и у дочерних тем есть недостатки. Они имеют все те же минусы, что и обычные. И не только не уменьшают количество ненужных функций, а наоборот добавляются еще и файлы дочерней темы. В результате грузится еще больше всего.
Преимущество своей WordPress темы
Например, CSS текущей темы сайта, который свёрстан мною имеет всего лишь 30 кб. Там нет ни одного лишнего пункта, который бы не использовался. В теме также отсутствуют все PHP примочки, генерирующие множество ненужных свойств к каждому div элементу. Я уже не говорю о безумном количестве вложенных друг в друга div-ов, которые обычно присутствуют в чужих темах.
Возможность применить минимализм в теме
Во многих темах WordPress используются вставки , которые в своей теме не нужны:
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Они генерируют в стилях несколько атрибутов:
При каких обстоятельствах может понадобиться в каждой статье такой набор стилей к одному элементу?
Разве что, если сайт свёрстан жутко криво. Ведь помимо этих стилей, над этим блочным элементом присутствует ещё несколько div-ов, зачастую имеющих не меньшее разнообразие стилей.
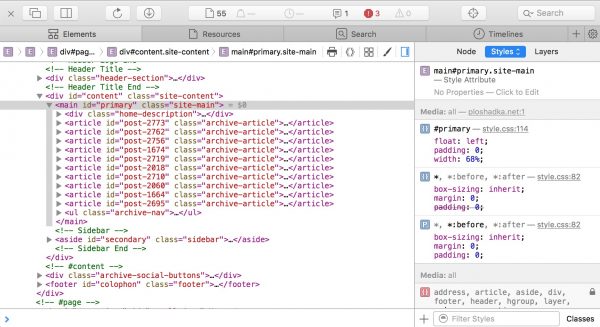
К чему всё так усложнять? В дальнейшем, чтобы что-то быстро изменить никакие инструменты разработчика в браузере (Inspect Element) не помогут. С таким-то намешенным количеством классов и стилей.
Зато когда сайт свёрстан тобою, ты можешь контролировать качество и минимализм свой темы. И тогда внутренность сайта будет предельно ясна.
Возможность создать свою более понятную структуру сайта
Мне не нравится некоторые устоявшиеся названия для файлов принятых по-умолчанию в WordPress. Лучше слишком сильно не отходить от устоявшихся норм разработки, дабы всё наоборот не усложнить. Но если изменения существенно улучшают твоё понимание структуры и упрощают взаимодействие с файлами, то смело можно менять.
Для примера возьмём название файлов content.php, content-post.php, content-page.php, content-search.php и т.д.
Если тема очень простая и содержит минимум, то всё можно оставить как есть. Но когда тема разрастается и добавляются в неё разные функции, то эти content-post.php только путают.
Предположим, что шаблон страницы записи (статьи, post) разделен на несколько составляющих. Потому что если файл большой, удобнее распределить функции по разным файлам. И все эти файлы будут являться частью контента. И потом сиди и вспоминай, что у тебя в самом файле content.php, а что в других.
Я переименовал content.php в article.php и положил его в папку single. Сразу становится понятно, всё что находится в этом файле, лежит внутри секции стандартного тега article HTML:
А сам файл article.php может быть разделен на другие составляющие, которые будут находится в подпапке article папки single. Или если это файлы для разделов, то в подпапке article папки archive.
То же самое, вместо стиля .entry-content, который определяет статью, меняем на название .archive-article или .single-article, в зависимости раздел ли это или запись. В итоге имеем структуру ясную как день и ночь. И даже если вы потом забудете что и где, достаточно посмотреть на одинаковые названия и понять что всё относится к одному и тому же.
Для примера покажу структуру одного из навороченных моих сайтов. Запихивать всё в один файл не вариант, потом невозможно что-то будет добавить или убрать. Я когда переделывал старую тему на новую, удалил множество устаревших и неиспользованных функций, которые раньше не мог увидеть из-за обилия информации в одном месте. Теперь же структура имеет подобающий и понятный вид:
Даже если передать сайт другому человеку, он сможет быстро разобраться что и где находится.
По структуре папок можно понять, что всё что требуется, например, для разделов находится в папке archive. И если взглянуть на CSS, то там также будет очевидно, что стили описываются именно для разделов.
При этом стили можно тоже описывать так, чтобы всегда было понятно, какой стиль относится к чему. Если например стиль заголовка находится выше стиля содержимого контейнера, то в файле style.css стиль заголовка должен идти выше. Вообще вся структура CSS должна идти от верхнего стиля к нижнему. Тогда всегда легко найти нужный элемент на сайте.
У вас могут быть свои предпочтения по иерархии или названиям файлов, главное чтобы в этом была четко прослеживаемая мысль и удобство, которого не было ранее.
Про отступы в HTML и CSS
Почему бы не придерживаться единого правила отступов? Например, каждый раз отступать либо от верхнего либо от нижнего элемента. Тогда и вносить новые элементы на сайт проще и править легче. Не стоит это применять абсолютно ко всему, иначе можно намучиться, но для большинства случаев это пойдет только на пользу.
А чтобы не вспоминать какие отступы и где, надо один раз для себя решить какой наследственности отступов придерживаться и какого размера. Вверху файла CSS можно отметить этот момент.
Также следует избегать использование отступов не кратных 5, если это не выравнивание иконок относительно текста. Нет никой надобности использовать padding или margin 14px вместо 15px или 23px вместо 25px.
В таком случае будет порядок. Везде одинаковые отступы, красивые и аккуратные. А в случае надобности, используя инструменты массовой замены, легко везде поменять отступы на другой размер.
Отступы от заголовков H2, H3, параграфа или изображения
В отступах вообще какая-то беда. Очень мало тем, где соблюдены единые стандарты отступов. Так чтобы это смотрелось красиво. Сейчас тенденция ставить margin побольше. Не сильно всматриваясь в пропорции отступов. Иногда, отступ заголовка от предыдущего абзаца меньше, чем от следующего. А так быть не должно.
Посмотрите на мой сайт ploshadka.net и можете увидеть, что отступы тщательно вымерены и пропорционально соблюдены. Между изображениями и параграфами одинаковое расстояние. Нигде ничего не пляшет. Всё отцентрировано и аккуратно подведено. И для этого не нужны никакие фреймворки. Достаточно знать базовые вещи HTML и CSS. И применить их там, где не будут наслаиваться другие ненужные свойства, о которых я уже говорил.
Как упростить создание свой WordPress темы
Если верстать сайты на заказ, то вряд ли конечному пользователю захочется копаться во внутренних файлах сайта. Тогда использование всех WordPress фишек в ущерб минимализму, вполне оправданы. Для своих же любимых сайтов можно заморочиться, чтобы сделать всё с «нуля». Тем более что с нуля то и не придётся делать.
Заходим на сайт underscores.me, вводим в форму желаемое название своей темы и скачиваем готовый шаблон.
Там будут самые необходимые файлы для WordPress темы. Внутри этих файлов будет основная структура и функции: вывод заголовков, навигации, меню и т.д.
Для перфекционистов вроде меня можно потереть всё непонятное и ненужное. Например, из файла functions.php можно удалить такую конструкцию:
$GLOBALS['content_width'] = apply_filters( 'ploshadka_content_width', 640 );
}
add_action( 'after_setup_theme', 'ploshadka_content_width', 0 );
Зачем она нужна можете прочитать в интернете, но обычно вносит только сложности.
Ещё удалить всё что непонятно (а значит не нужно). Удалить некоторую структуру из стилей, разбить файлы как удобнее лично тебе. Удалить ненужные файлы вроде rtl.css. Если только кто-то не собирается верстать сайт для тех кто читает справа на лево. И т.д. На конечном этапе получим файлы лишенные всего «хлама».
Затем, если нет своего предпочтения в дизайне, смотрим другие сайты или уже готовые шаблоны в Интернете и верстаем на приготовленную базу что-то понравившееся себе.
Скорость своей темы на WordPress
Я переверстал дизайн темы, которая работала как дочерняя, в полностью отдельную тему. И сравнил скорость до и после обновления. Измерял сервисом tools.pingdom.com. Проверку осуществлял через Stockholm Sweden.
Скорость загрузки сайта, который работал вместе с дочерней темой:
Load Time — 60 секунд. Это какая-то катастрофа. Конечно сайт работал не так как определял сервис, а загружался в 1-4 секунды. Тем не менее, что-то pingdom.com никак не нравилось.
Затем загрузил свою разработанную тему с нуля. Как видно дизайн не сильно изменил, но при написании всей внутренней структуры не было заимствований из старой. В результате это совсем другой сайт, хотя дизайн оставил похожим. А скорость значительно изменилась:
Load Time в почти 4 секунды это тоже не мало. Но надо учитывать, что запрос проверяется из Швеции, а не из России, откуда приходят большинство пользователей. Плюс сайт достаточно многофункционален, также загрузка тормозится ещё и из-за сторонней рекламы.
Если рассмотреть текущий сайт ploshadka.net имеющий те же самые основы, то можно увидеть, что он грузится значительно быстрее.
А применив последние технологии кэширования, меньше секунды. И это при проверки из Швеции! А сайт находится в России.
Однако сейчас кэширование использую частичное, иначе если компоновать js скрипты вместе, ужимать css, то могут возникать непредвиденные ляпы и нерабочие плагины на сайте.
Полторы секунды из Швеции тоже вполне хорошо. Потому что если верить pingdom.com, то это быстрее 75% сайтов. А это значит, грубо говоря, что из 10 сайтов мой работает быстрее 7-и из них.
Аналогично, можно достичь отличных показателей и для инструмента PageSpeed от Google
Инструменты имеют погрешности в измерении. В разные проверки значения меняются, но примерно остаются на том же значении.
Подводя итоги
После всего сказанного выгоды от наличия своей разработанной темы должны быть очевидны. Но если её верстать теми же способами, какие используют большинство, то нет никакого смысла генерировать для себя ещё одного монстра. Можно просто скачать уже готовые и бесплатные темы. А вот если хочешь скорость, понятность и минимализм. Тогда создание своей темы — это идеальный выбор.


Есть ли где-то инструкции, как создавать свою тему?
В статье есть ссылка на unerscores, это базовый каркас, а дальше верстка по своему усмотрению.
Перешёл с Joomla на WordPress, т. к. на WordPress больший спрос. Был неприятно удивлён тем, что WordPress переформатирует вступительный текст, удаляя все теги и оставляет лишь абзац. Как обойти это, чтобы выводит задуманную разметку во вступительном тексте?
В файл functions.php добавьте:
Это должно убрать форматирование.
Возможно что-то пригодится из этого: разные варианты форматирования вступления (оно же цитата).