JSHint это свод правил по которым код проверятся на работоспособность. Например, если вы используете let, а JSHint на ES5, то будет показываться ошибка.
Для исправления этого мы можем создать свой файл JSHint. Внести туда свои правила.
Скачиваем типовой конфиг:
https://github.com/jshint/jshint/blob/master/examples/.jshintrc
Опции:
https://jshint.com/docs/options/
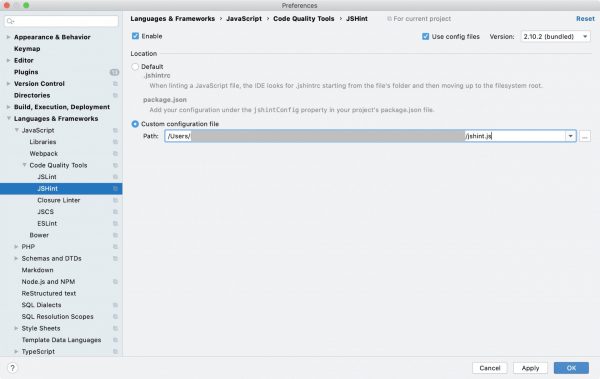
Чтобы PhpStorm перестал ругаться в JS файлах на let, меняем версию с 5-ой на 6-ую:
{
"esversion": 6
}
"esversion": 6
}